![画像アップロードからLightboxギャラリーを作成できるプラグイン[WP]](http://www.meblog.info/wp-content/uploads/200841tm.jpg)
画像アップロードからLightboxギャラリーを作成できるプラグイン[WP]
- 2008-04-01
- WordPress
WordPress2.5の新機能ビルトインギャラリーですが、IEでは現在エラーがでるので以前から使用しているIImage-browserをご紹介。ビルトインギャラリーも試しましたが、画像アップロードに関してはこのプラグインの方が使いやすい。
IImage-browserのダウンロード
※WordPress2.3.3/2.5/ME で動作確認済み
特に理由がなければ日本語版を使用でいいですね。ダウンロードページにも導入方法が記載されていますが、ここではもう少し細かく説明します。今ではこのプラグインが無ければ更新する気もおきないくらい便利なものなので、是非導入してみて下さい。
通常版とLitebox版が同梱していますが、今回はLiteboxを使用したギャラリーを作るのが目的なので、Litebox版をインストールします。ただ画像アップロード機能を使いたい、という場合はdefaltを使用しても問題ありません。
IImage-browserの導入方法
ダウンロードしたファイルを解凍すると「defalt」と「for lightbox」というフォルダが出てきますが、今回はfor lightboxを使用します。for lightboxの中にはEUC-JPとUTF-8というフォルダが入っています。これは自分の環境に合わせた方を選んで下さい。
更に選択したフォルダの中にはwp-adminとwp-contentという二つのフォルダがあります。まずは初期設定の為にwp-adminフォルダ内のiimage-browser.phpを編集します。
$ib_settings['real_path'] = './../wp-content/uploads/'; $ib_settings['real_url'] = '/wp-content/uploads';
33行目付近にある上記ソースに画像を格納するフォルダのパスを指定します。上の例は自分のソースを書いてみました。wp-content内にuploadsというフォルダがあれば、上記ソースをコピペするだけで大丈夫だと思います。
- $thumb_prefix : サムネイルを生成したときにファイル名の前につく接頭語。初期値は”_”。
- $ib_settings[‘default_thumbnail_size’] : サムネイル生成サイズ。初期値は”250”px。
- $ib_settings[‘max_filesize’] : 最大転送可能サイズ。初期値は”8192”KB。
- $ib_css_class : class属性指定。ここに書き込んでおくと指定しなくてもclass属性がタグに加えられる。
- $ib_roadtrip : lightboxを使用し、複数の画像をグループ化する場合に指定する属性値。ここに書き込んでおくと指定しなくてもrel属性がタグに加えられる。
さらに、オプションとして用意されている上記ソース部分を書き換えます。とりあえずサムネイルの大きさだけ変更して、あとはそのままでもいいと思います。デザインを変更したい場合だけ、後でCSS部分を設定するくらいでしょうか。
すべて設定が終わったら、iimage-browser.phpをwp-adminへ、iimage-browser-plugin.phpとiimage-ja.moをwp-content/pluginsへそれぞれアップロードします。
Lightbox2をサーバーにアップロードする
上記サイトからlightbox2.xx.zipをダウンロード。

ダウンロードしたファイルを解凍してサーバーにアップロード。上記箇所にlightboxというフォルダを作って解凍したファイルの中身を放り込めばオッケーです。
※ファイル名に注意してください。liteboxとlightboxを間違いやすいです。ファイル名をliteboxとした場合は、ヘッダーコードの/lightbox/部分を変更してください。
<link rel="stylesheet" href="/lightbox/css/lightbox.css" type="text/css" media="screen" /> <script src="/lightbox/js/prototype.js" type="text/javascript"></script> <script src="/lightbox/js/scriptaculous.js?load=effects,builder" type="text/javascript"></script> <script src="/lightbox/js/lightbox.js" type="text/javascript"></script>
ヘッダーテンプレートに上記コードを挿入。パスがわからない場合は、http://~からの絶対パスで指定して下さい。これで全て準備完了です。
最初はオプション設定など複雑に感じるかもしれませんが、一度手順を覚えれば複数サイトへの適用も簡単です。複数サイトが同じ設定の場合は、指定のフォルダへアップロードして、ちょっとコードを挿入するだけで画像アップロードが劇的に楽になるので、使わない手は無いですね。
Litebox1.0を使用する場合
Lightbox2ではエラーが出たり重かったりする場合、Litebox1.0を使用することもできます。
1.0の場合はLightbox2とメタタグが違うので、以下のコードをヘッダーに挿入します。
<script src="/lightbox/js/prototype.lite.js" type="text/javascript"></script> <script src="/lightbox/js/moo.fx.js" type="text/javascript"></script> <script src="/lightbox/js/litebox-1.0.js" type="text/javascript"></script>
更にbodyタグに「 onload="initLightbox()" 」を挿入。
例) < body onload="initLightbox()"> という風にしてください。
Lightbox1,2共、CLOSEボタンとローディングイメージが表示されない場合は、「litebox.js」または、「litebox-1.0.js」の下記部分を修正してください。
fileLoadingImage: 'images/loading.gif', fileBottomNavCloseImage: 'images/closelabel.gif',
パスがよくわからない場合は 「http://example.com/lightbox/images/loading.gif」 という風に絶対パスで記述しても問題ありません。
IImage-browserの使い方
以下ではサムネイルを使った画像ギャラリーを記事に挿入する方法を説明します。他に普通の機能として元画像を記事に挿入したり、サムネイルのみを表示したりなどが簡単にできます。

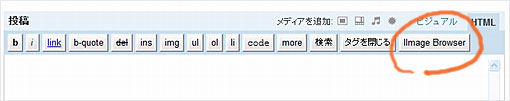
投稿画面でコード(HTML)を選択すると、クイックタグのところにIImage Browserというボタン追加されているのでそれをクリック。

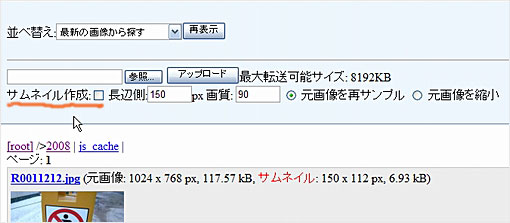
すると上記画面が別窓で開くので、右端上部にあるアップロードボタンを押して、参照ボタンでアップロードする画像を選択、横のアップロードボタンで完了。サムネイルを使ったギャラリーの場合はサムネイル作成にチェックを入れます。サムネイルのサイズは最初に設定したオプションになります。

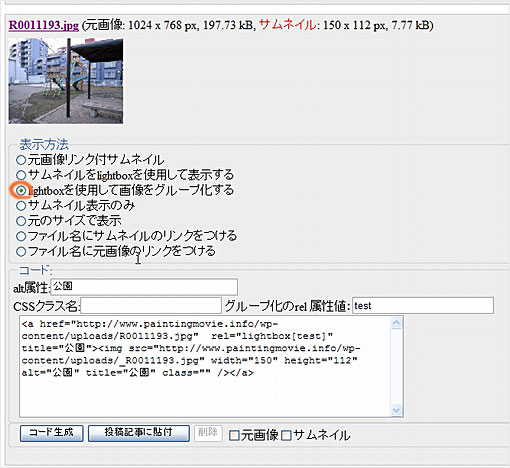
出てきたサムネイルをクリックすると、表示方法の選択画面が開くので、複数画像のギャラリーセットを作成する場合は赤丸部分にチェック。altに画像の説明を入れて、rel属性値にギャラリーセットの名前を挿入。セット名は花のギャラリーだったらflowerなど、全部の画像に同じ名前をつけて下さい。classを特に設定していない場合は空白でもいいですが、気になる人は削除を。
全部記入したらコード生成ボタンを押して、記事に貼り付けるコードを取得します。
※アップロードした画像を削除したい場合、元画像/サムネイルにチェックを入れると削除ボタンが押せるようになるので、削除したい形式にチェックを入れて押して下さい。

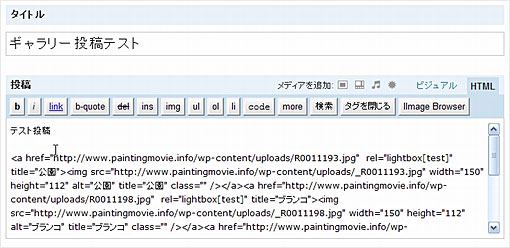
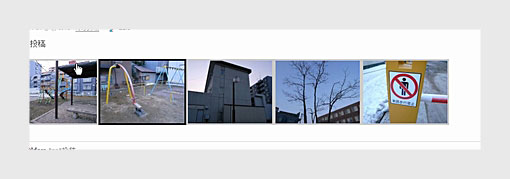
コードはコピペして貼り付けてもいいし、投稿記事に貼り付けボタンを押して挿入しても構いません。貼り付けボタンを押すと、上の画像のように挿入されていきます。

後は記事を公開すると、サムネイルが並んでいるギャラリーの完成です。デザインに関してはCSSで整えることが可能です。

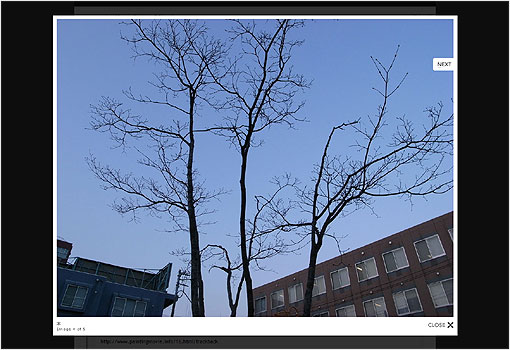
クリックすると、よくある画像が浮かび上がるようなギャラリーが開きます。rel属性値をきちんと設定していると、PREV/NEXTが表示されるようになり、次々と画像を切り替えることが可能。
以上で完了です。正常に稼動しない場合は、Liteboxへのパスを確認してみてください。また、画像アップロード時にエラーが出る場合は、画像フォルダのパス確認や、属性(777/707など)の確認をしてみてください。