
hetemlをPHP5にしてWordPress携帯プラグイン、ktai styleをインストール
- 2009-06-02
- WordPress
運営サイトのアクセス解析を見ると、どのサイトも携帯からのアクセスが思いのほか多かったりします。せっかくアクセスしてくれる人がいるなら携帯でも見れるようにしておいた方がいいな、ということで、Wordpressを携帯に対応させるプラグイン、ktai styleをこのブログでテストしてみることにしました。しかし、ファイルをアップロードして有効化すると『重大なエラーを引き起こしたのでプラグインの有効化はできませんでした』という嫌な表示が・・・。
まさかな、と思いPHPのバージョンを確認するとPHP4じゃないですか。ktai styleはPHP5.0以降でしか稼動しないので、これではエラーが出るのも仕方ありません。うーん・・・と思いながら使用しているレンタルサーバー、ヘテムル(heteml)のマニュアルを見てみると、PHP5にも対応していると書かれています。
※PHPのバージョンを確認するには。
<?php phpinfo(); ?>
テキストエディタなどで上記スクリプトを書いて、info.phpやtest.phpなどわかりやすい名前をつけてドメイン直下にアップロード。http://www.example.com/info.phpなど、アップしたPHPファイルへアクセスすると、バージョンが確認できる。バージョンの確認がおわったら、アップロードしたファイルは削除すること。
hetemlをPHP5に対応させる
ヘテムルをPHP5に対応させる方法は二つ。
- phpの拡張子を「.php5」にする。
- 「.htaccess」で指定する。
拡張子を変更するというのは現実的ではないので「.htaccess」で指定する方法を使いました。方法は『AddHandler php5-script .php』と記述した「.htaccess」を「WEB」ディレクトリにアップロードするだけです。ヘテムルのマニュアルに.htaccessファイルが用意されているので、よくわからない場合はダウンロードしてそのまま使えばいいですね。
ktai styleの導入方法
ダウンロード → Ktai Style
※WordPress2.7.1で動作確認済
- ダウンロード先のページから安定版をダウンロード
- 解凍したフォルダごとwp-content/pluginsにアップロード
- プラグインを有効化
※携帯で新規投稿や管理をしない場合は、adminフォルダをアップロードしない。
ktai styleの使い方
テーマや動作などの各種設定は管理画面→設定→携帯表示から。
プラグイン配布サイトは全て日本語で詳細に説明されているので、使い方自体は省略します。といっても、特に難しい使い方をしない限り、テーマだけ自分の好みのものに変更して、あとはデフォルトでも問題ないでしょう。
Cache系プラグインを使っている場合やウェブログ管理機能についてなど、導入にあたっての注意点がいくつかあるので、かならず確認しておいたほうがいいです。
WordPressフォーラムより気になる部分を抜粋
- 文章や画像をPCのみ表示したい、携帯のみ表示したい
- Ktai Styleでの画像サイズ変更
- ktai styleの「携帯電話ネットワークからのアクセスに限定したい」について
- Ktai Styleでコメントの表示順を変更したい
- Ktai Styleでカスタムフィールドを表示したい
- 外部リンクを全て直接飛べるようにする方法
ほか、エラー関係はフォーラムにて直接確認して下さい。
WordPressフォーラム » Ktai Style
ktai styleはWordpressプラグインの中でも特に「有り難味」を感じるプラグインです。これほど高機能なプラグインを提供してくださる作成者の方に感謝です。
Fifefoxアドオン FireMobileSimulator
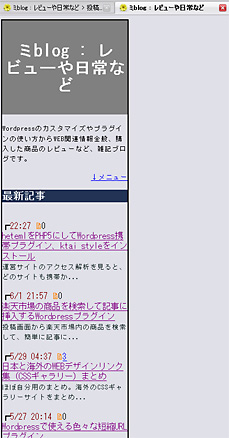
モバイル端末ブラウザをシミュレートできるFifefoxアドオン、FireMobileSimulator。

主要3キャリアでの見え方を簡単にチェックできます。自サイトの他に、携帯でしか見れないサイトもFirefoxで見れるようになるので、携帯サイトの作成から管理、他サイトや検索・ランキング系のチェックまで、このアドオン一つでかなり便利になると思います。

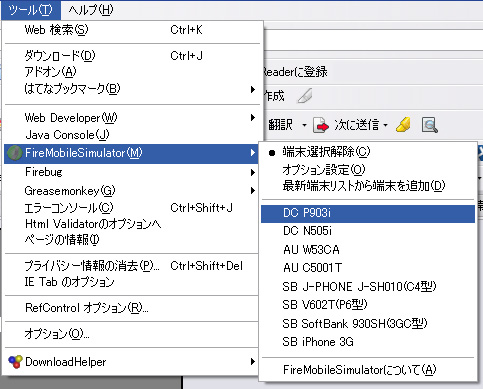
使い方はツール→FireMobileSimulatorから、チェックしたい機種を選択してブラウザをリロードするだけ。端末選択解除を選択してブラウザリロードでシミュレート終了。
上の画像には他にも便利なアドオンが色々と写っています。
IEユーザー(特に6使ってる人)の皆さん、そろそろFirefoxにしませんか。