![Googleマップを挿入するプラグイン[WP]](http://www.meblog.info/wp-content/uploads/2008315tm.jpg)
Googleマップを挿入するプラグイン[WP]
- 2008-03-15
- WordPress
WordPressの記事にGoogleMapを簡単挿入できるWP-SimpleGmapsというプラグイン。もっと高機能なプラグインもあると思いますが、とりあえずピンを挿せて、ある程度の場所が表示できればよかったので、色々なサイトでこちらを使わせてもらっています。
ダウンロード → 簡単にGoogleMapsを利用できるプラグインWP-SimpleGmaps | AOINA.COM
※WordPress2.3.3で確認
WP-SimpleGmapsの導入方法
- 上記ページから最新版のファイルをダウンロード
- 解凍してwp-content/pluginsにフォルダごとアップロード
- プラグインを有効
- 管理画面よりGoogle Maps API Keyを保存
現在、GoogleマップはAPI Keyがなくてもサイトに地図を掲載することが可能です。その為、プラグインが無くても地図を掲載することができますが、いちいち挿入するためにGoogleマップへ行くのも面倒なので、このプラグインは重宝しています。
WP-SimpleGmapsの使い方
まずはGoogle Maps API Keyを取得。

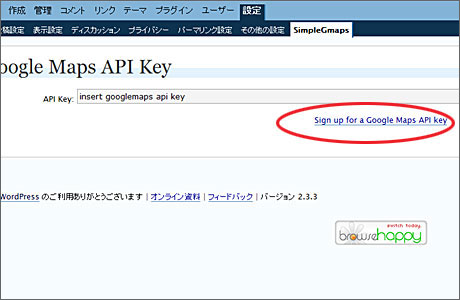
管理画面→ 設定→SimpleGmapsから赤丸のリンクをクリック。

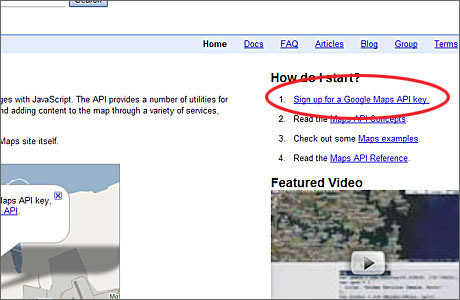
上の画像の部分のリンクをクリックし、

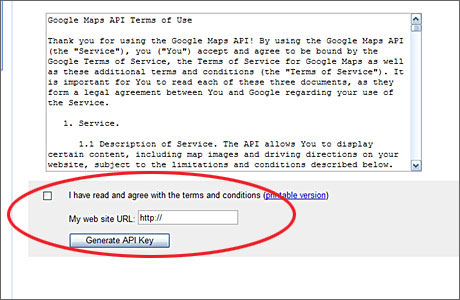
I have read…部分にチェックを入れて自分のサイトのURLを入力。Generate API Keyボタンを押してAPI Keyを取得。最初の管理画面へいき、取得したAPI Keyを入力すれば完了です。

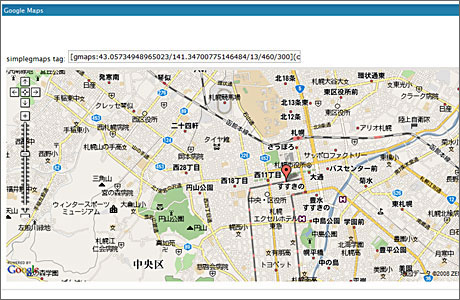
投稿ページ下にGoogle Mapsというメニューができるので、表示したい場所を探して上のコードを記事に挿入して完了です。460がwidth、300がheightになっているので、この部分を調整すれば記事のサイズに合わせて掲載することも可能です。