
WordPressのFlashギャラリー作成プラグイン、GRAND Flash Album Gallery
- 2009-11-10
- WordPress
簡単にFlashギャラリーが作成できるWordPressプラグイン、GRAND Flash Album Gallery。ギャラリーごとにカテゴリを分けられるので、写真中心のブログに最適。ちょっと凝った商品カタログとしても利用可能です。詳細なオプションや配布されているスキンを使って、デザインを変更することもできます。

- Album and Image Gallery with Lightbox – Flagallery Photo Portfolio
- Download
- 対応バージョン: 4.6 – 5.8.2
- ダウンロード数: 0
- 評価: 5
- 最終更新日: 2021-11-11 9:14pm GMT
- ダウンロード先のページからプラグインをダウンロード
- 解凍してフォルダごとwp-content/pluginsにアップロード
- プラグインを有効化
![]()
プラグインを使用すると上記のような警告が表示される場合がありますが、プラグインのアップデート時にはスキンのバックアップをして下さい、というようなことが書かれているのだと思います。
GRAND Flash Album Galleryの設定方法
プラグインを使用すると、FIAGalleryというメニューが設定の下に追加されるので、Manage Galleriesをクリックしてギャラリーを作成します。

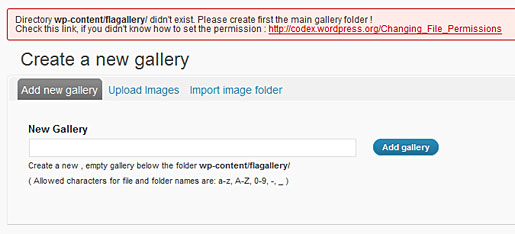
New Galleryに任意の名前を付けてAddボタンをクリック。その際、PHPがセーフモードで稼動しているサーバーでは赤い警告が上に表示されると思うので、wp-contentの属性を書き込み可能に変更してから再度ギャラリーを作成します。
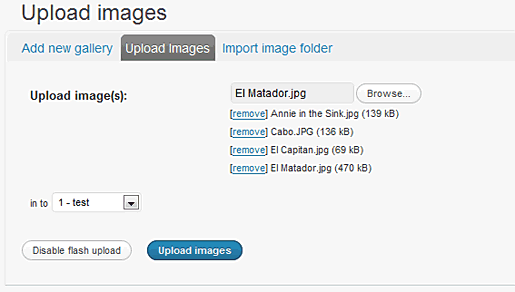
次にUpload Imagesから画像をアップロードします。

in toというプルダウンメニューから、今作成したギャラリーを選択して、Browseボタンでアップしたい画像を指定。画像は複数選択しても大丈夫です。最後にUpload imagesボタンを押して完了。画像のアップロード方法は他にもあり、wp-content/flagallery/に先にアップロードしておいてImport image folderdeで選択したり、ギャラリーページから直接アップロードしたりもできます。

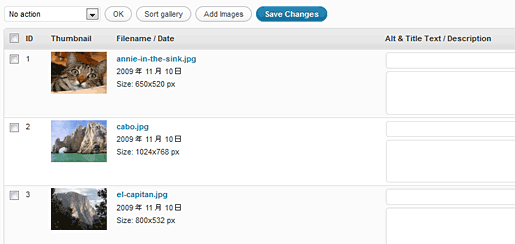
画像のアップロードが完了すると、タイトルや説明が編集できる画面へ移動するので、説明をつけたい場合は編集してSave Changesボタンをクリック。また、表示順を変更したい場合は、Sort galleryボタンを押すと編集画面へ移行するので、そちらで変更可能です。
GRAND Flash Album Galleryの使い方
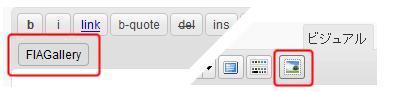
投稿画面にギャラリーを挿入するボタンが追加されているのでクリックします。

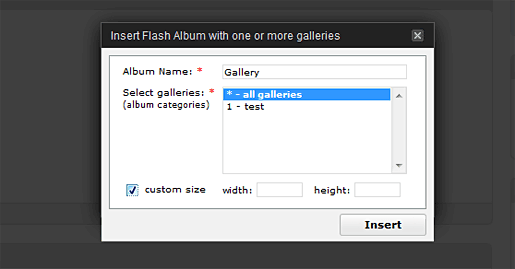
このような画面が表示されるので各種設定します。

Select galleriesは全部のギャラリーを表示するか、または一つのギャラリーのみを表示するかを選択します。特にサイズを決めない場合は、横幅いっぱいにギャラリーが表示されます。ここら辺はお好みで。Insertボタンを押すとショートコードが挿入されるので、あとは記事を書くなりして公開します。
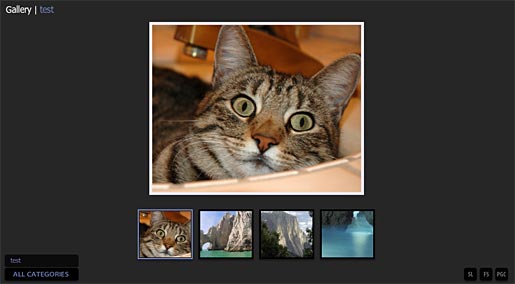
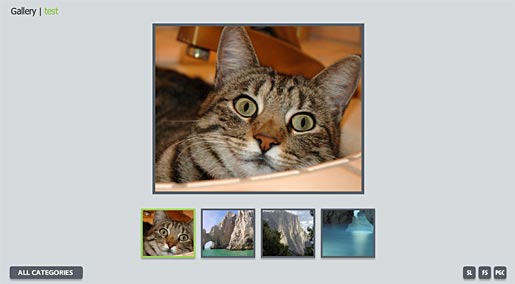
ギャラリー右下のFSボタンでフルスクリーン表示。PGCボタンは作成者サイトへのリンク。ギャラリー挿入時にall galleriesを選択していると左下のカテゴリ選択メニューが表示され、複数ギャラリーが見れるようになります。
オプションやSkin

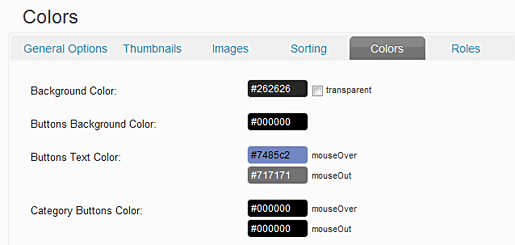
オプションでは、ギャラリーのパス変更、サムネイル・画像のサイズ、ギャラリーの色などを変更することができます。特に色はカラーパレットからかなり細かく設定できるので、自分のブログに合わせてカスタマイズしてみてはいかがでしょう。
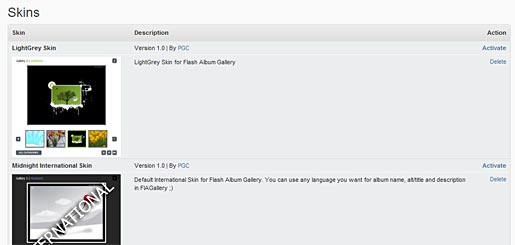
自分で設定するのは面倒という方用にスキンも配布されています。
Skins for Flash Album Gallery – PhotoGalleryCreator

Free Downloadとなっているものは無料で利用できます。利用方法はFree Downloadからファイルをダウンロードし、SkinsメニューからZIPファイルのままアップロード。アップロードが完了したら、使いたいSkinの横にある「Activate」をクリックで変更されます。

使い方を長々と書きましたが簡単に利用できるので、ぜひ使ってみてくださいね。