YouTube、Google Video、DailyMotion、Veohなどの動画共有サイトから、プレイヤーをカスタマイズして簡単に記事に貼り付けすることができるWordpressの人気プラグイン、Viper’s Video Quicktags。頻繁に動画を掲載するブログやサイトに導入すると、日々の更新作業が楽になるかもしれません。
Viper’s Video Quicktagsの導入方法
- [plugin link]
- [plugin download]
- WordPress対応バージョン: [plugin requires] – [plugin tested]
- ダウンロード数: [plugin downloaded]
- 評価: [plugin rating]
- ダウンロード先のページからプラグインをダウンロード
- 解凍したフォルダごとwp-content/pluginsにアップロード
- プラグインを有効化
Viper’s Video Quicktagsの使い方
2009/6/17時点での対応サイトは以下になります。
- YouTube (including playlists)
- Google Video
- DailyMotion
- Vimeo
- Veoh
- Viddler
- Metacafe
- Blip.tv
- VideoPress aka WordPress.com Video
- Flickr videos
- Spike.com/IFILM
- MySpaceTV
対応ファイルは以下です。
- Flash Video Files (FLV)
- QuickTime (MOV, etc.)
- Generic video files (AVI, MPEG, WMV, etc.)
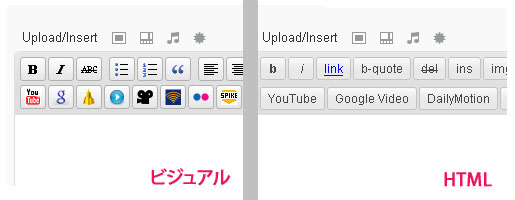
プラグインを有効にすると、投稿画面に動画挿入のクイックタグボタンが追加されます。

設定がデフォルトの場合はビジュアルとHTML、どちらにもクイックタグボタンが表示されます。
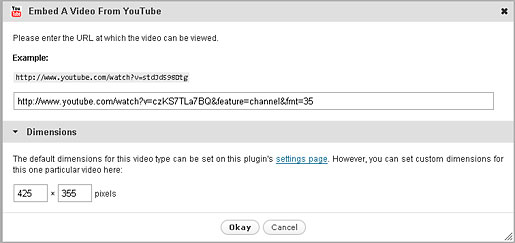
YouTubeの動画を貼り付けたい場合は、YouTubeのロゴが書かれたボタンを押します。すると、URLを貼り付けするフォームが開くので、貼り付けたい動画のURLをコピペします。下の画像のように、fmt設定がくっついていても問題なく埋め込み可能です。

Dimensionsをクリックするとプレイヤーのサイズが変更できるので、必要であれば変更してOkayボタンをクリック。プレイヤーを埋め込むショートコードが挿入されるので、あとは記事を投稿するだけです。
Viper’s Video Quicktagsの設定
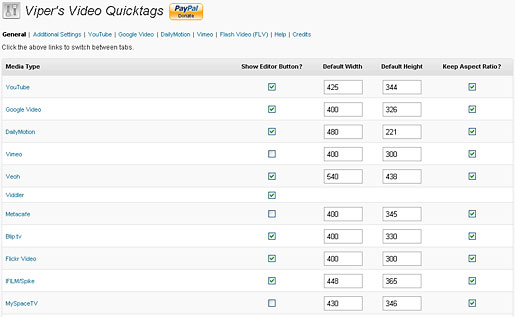
詳細な設定は管理画面→設定→Video Quicktagsから行います。主な設定項目はプレイヤーのサイズと色などの見た目なので、デフォルトプレイヤーで問題ない場合は特に設定の必要はありません。

最初にプレイヤーのサイズとクイックタグボタンを表示させるかを設定します。サイズは幅か高さの片方を変更すると、自動でもう片方のサイズも変更されるので、アス比が崩れることはありません。
次にAdditional Settingsでプレイヤーの位置や回り込み、フィードに表示するテキストなどを設定します。こちらも特に必要がなければデフォルト設定のままで大丈夫です。
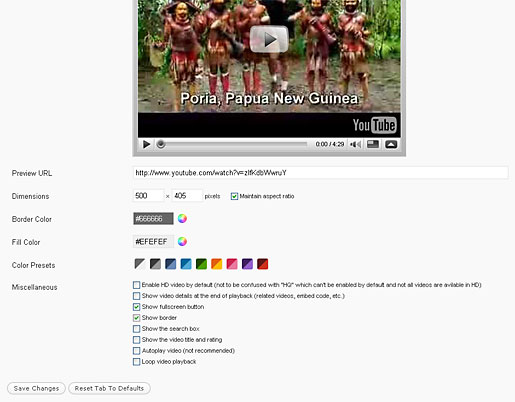
そのほか、YouTube・Google Video・DailyMotion・Vimeo・Flash Video (FLV)に関しては、個別でデザインや特定機能の設定が行えます。

例えばYouTubeの場合、プレイヤーのサイズ、枠の色、動画の再生方法など、プレビュー動画を見ながら詳細な設定が可能になっているので、自分のブログやサイトに合うよう色々試してみるといいかもしれません。
使い方が簡単なので、対応している動画共有サイトを複数使っている場合は、このプラグインを導入するとかなり便利になると思います。
一つだけ難点があるとすれば、ショートコードでプレイヤーを埋め込むため、動画サイト側で仕様変更があるとプレイヤーが表示されなくなるかもしれないという点。小まめにバージョンアップされているプラグインなので問題ないとは思いますが、多少のリスクがあるということを考えながら使った方がいいです。
下の動画はViper’s Video Quicktagsで貼り付けた動画です。
この動画が表示されていれば問題なく使用可能です。
[youtube]http://www.youtube.com/watch?v=czKS7TLa7BQ&feature=channel&fmt=35[/youtube]
コメントを残す