記事内の画像をサイドバーなどに表示するRandom Imageというプラグイン。画像のランダム表示や大きさ、表示数などを設定でき、表示される画像には記事へのリンクがはられるので、写真中心のブログに使えるプラグインです。

このプラグイン、flickrから引っ張ってきている画像もサムネイルとして表示し、きちんと画像を貼っている記事へリンクが張られます。WordPressを使ったサイトでflickrを活用している方は是非試して頂きたい。
ダウンロード → Random Image Plugin for WordPress
※WordPress2.3.3/2.5で動作確認済み
Random Imageの導入方法
- ダウンロード先のページからファイルをダウンロード
- 解凍してrandomimage.phpをwp-content/pluginsにアップロード
- プラグインを有効化
Random Imageの使い方
画像を表示したい場所のテンプレート(sidebar.phpなど)に以下のコードを挿入します。
[php light=”true”][/php]
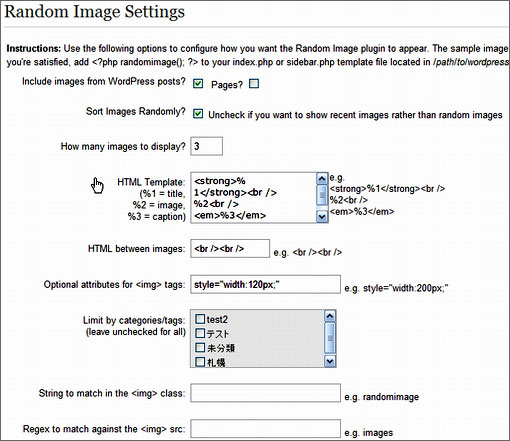
設定→Random Imageから表示設定を行います。

- Include images from WordPress posts? / Pages?
- postsが記事でPagesがページ。記事からだけ画像を表示したいという場合はposts?にのみチェックを入れます。
- Sort Images Randomly?
- 画像をランダムに表示するかどうか。チェックを入れるとランダム、外すと最新記事から表示します。
- How many images to display?
- サムネイルの表示数。
- HTML Template
- ここでデザインを整えます。%1が記事タイトル、%2が画像、%3がalt。タグがきくので、liで囲んでもいいしclassふってもいいです。
- HTML between images
- 画像と画像との間に入れるタグ。特に必要ない場合は削除してもかまいません。
- Optional attributes for < img> tags
- 画像の大きさなどを指定。例)画像の横幅を120pxにしたい場合は【style=”width:120px;”】など。テンプレートにてCSSで指定している場合は特に必要なし。
- Limit by categories/tags
- 画像を表示するカテゴリ。全てのチェックを外すと全てのカテゴリが対象になります。
- String to match in the < img> class
- class指定した画像だけ表示します。例)randomimageと記入した場合、randomimageとclass指定した画像だけが表示されます。
- Regex to match against the < img> src
- 画像のファイル名を指定して表示。例としてJPG形式のみ表示したい場合はjpgと入力しておきます。GIFやPNGを表示させたくない場合に使えます。
コメントを残す