![記事評価及び人気ページランキングを表示するプラグイン[WP]](http://www.meblog.info/wp-content/uploads/2008415tm.jpg)
記事評価及び人気ページランキングを表示するプラグイン[WP]
- 2008-04-15
- WordPress
星の画像を使って訪問者が記事を評価できるプラグインがWP-PostRatings。WordPressを使ったブログではよく見かけます。評価のほかに、人気記事のランキングをサイドバーに表示する機能も付いているので、レビューブログに使える。

- WP-PostRatings
- Download
- 対応バージョン: 4.9.6 – 6.6.2
- ダウンロード数: 0
- 評価: 5
- 最終更新日: 2024-07-16 1:07pm GMT
他バージョン用 → WP-PostRatings 1.50 Readme
日本語化ファイル → NetSphere:WordPressプラグイン「WP-PostRatings」の日本語ファイルを公開
WP-PostRatingsの導入方法
- ダウンロード先のページからお使いのバージョンのWP用プラグインをダウンロード
- 解凍して出てきたpostratingsフォルダをwp-content/pluginsにアップロード
- 日本語化ファイルを解凍してpostratingsフォルダにwp-postratings-ja.moをアップロード
- プラグインを有効化
- テンプレートの表示したい場所に下記コードを挿入(コメントフォーム上など)
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
WP-PostRatingsの使用方法
プラグインを有効化にすると、記事評価というメニューが追加されるので、そちらから表示方法などの設定を行います。日本語化を行っておくとわかりやすいです。

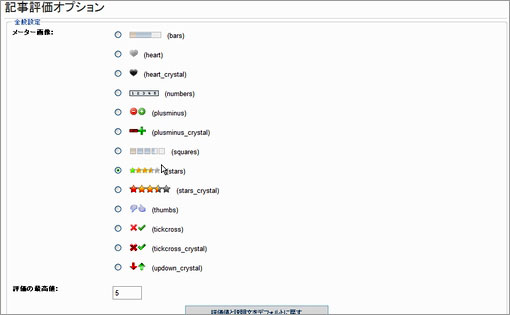
設定画面では、表示画像・投票権限・ログの形式・表示方法などが設定可能。デフォルトでは投票部分の文字が英語になっているので、この表示テンプレートで日本語にカスタマイズできます。タグも挿入することができるので、自分のブログにあったレイアウトに調整して下さい。
記事評価→評価管理でログやデータの削除、データベースからの完全削除が行えます。
※2.5では管理画面にて記事IDが表示されない為、評価ログが正常に表示されていない様子(自分だけ?)。普通に使う分には全く問題ないですが、こまめにログを管理したいという場合は2.5じゃない方が安全です。
その他のカスタマイズ
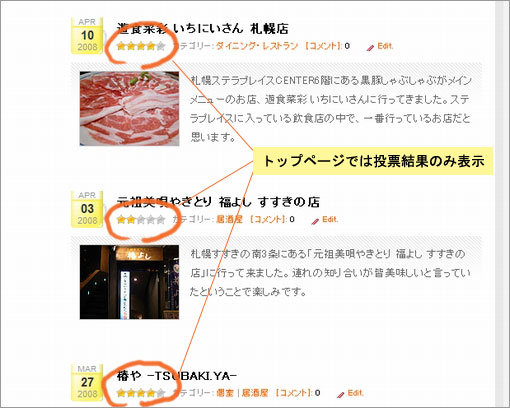
投票結果の画像をトップページなどに表示したい場合は、テンプレートの表示したい場所に以下のコードを挿入します。
<?php echo the_ratings_results(get_the_id()); ?>
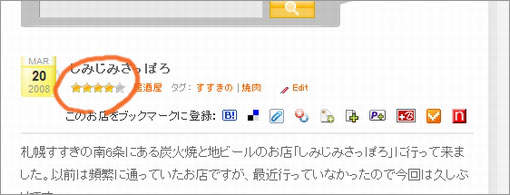
例えばレビューサイトの場合、トップページの記事タイトルの下に投票結果の星画像のみを表示し、実際の投票は記事ページでしてもらう場合などに使います。こうすることによって、初めて訪れた人にも、どの記事(商品)の評価が高いかがひと目でわかるようになり、評価が高い記事への誘導という意味でも使えます。

評価の高い記事や投票の多い記事のタイトルをサイドバーなどに表示することが可能です。
高評価記事を表示する場合は以下のコードをテンプレートに挿入します。
<?php if (function_exists('get_highest_rated')): ?>
<ul>
<?php get_highest_rated(); ?>
</ul>
<?php endif; ?>
投票数が多い順に表示したい場合はulの間コードを下記コードに差し替えます。
<?php get_most_rated('both', 10); ?>
どちらも表示をカスタマイズしたい場合は()内を変更します。
表示数を変更する場合は、10の部分を任意の数字に変更。また “both” はページと記事の両方から表示をするように指定しているので、記事からだけ表示をしたい場合は “post” と、ページからだけ表示したい場合は “page” と書き換えてください。ページテンプレートに星画像の表示コードを挿入していない場合は、特に書き換える必要はありません。
ウィジェットに対応しているテーマを使用している場合はWP-PostRatingsのウィジェット版を利用することができます。こちらは実際に使ったことがないので、記事評価→利用方法から確認して下さい。