
画像をオーバーレイ表示してスライドショーで見せるWordPressプラグイン、Photo Lightbox
- 2009-06-06
- WordPress
リンクしている画像をオーバーレイ表示で拡大し、複数の画像グループの場合は自動でスライドショーをするWordpressプラグイン、Photo Lightbox。特に難しい設定もなく簡単に使えるプラグインなので、写真中心のフォトブログなどに最適です。

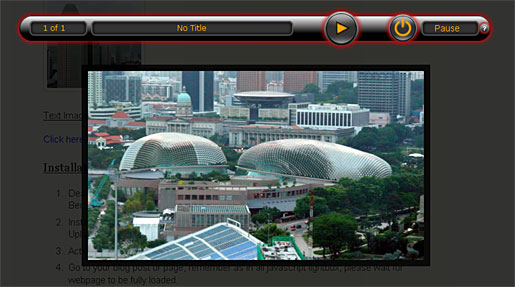
普通の画像系プラグインと違うのは、浮かび上がった画像を自動でスライドショー再生する部分。上部メニューに画像の説明が表示され、巻き戻し、早送り、一時停止、ウィンドウクローズができる。また、元画像はブラウザの大きさに合わせて拡大縮小して表示されます。
Photo Lightboxの導入方法
- Photo Lightbox
- Download
- WordPress対応バージョン: 2.7.1 – 2.9.2
- ダウンロード数: 17,684
- 評価: 4
- ダウンロード先のページからプラグインをダウンロード
- 解凍したフォルダごとwp-content/pluginsにアップロード
- プラグインを有効化
Photo Lightboxの使い方
画像へのリンクは自動的にエフェクトが適用されます。
画像を複数グループにしてスライドショーとして見せる場合は、グループとして見せたい画像全てのリンク部分に「rel=”グループ名”」を付ける。
例) href="http://example/image.jpg" rel="set1"
エフェクトを適用したくない場合は、画像へのリンクに「rel=”exclude”」を付ける。
例) href="http://example/image.jpg" rel="exclude"
そのほか、画像へのテキストリンクにもエフェクトが適用されます。
他の画像系プラグインを入れている場合はバッティングする可能性があるので注意が必要です。
メニュー部分が黒でメカちっくなデザインなので、見映えを考えると使えるサイトは限られるかもしれませんが、簡単に導入できるプラグインなので是非検討してみて下さい。