WPの記事にコードを表示したいなぁと思い最も有名なiG:Syntax Hiliterを入れたら何故かうちの環境では動かない。他にも見つけたものを色々試すが全く駄目で、泣きそうになりながらやっと探し当てたプラグインがSyntax Highlighter。
ダウンロード→ SyntaxHighlighter @ Open Sourced Brain.
Syntax Highlighterの導入方法
- Download & Installationからsyntax.zipをダウンロード
- 解凍してwp-content/pluginsにフォルダごとアップロード
- プラグインを有効にして完了
※WordPress2.3.3まで使用可能 2.5以降では余計なタグが入る可能性あり
Syntax Highlighterの使用方法
記事内で表示したいコードの先頭と最後に独自タグを記入します。
[ source:str language] ソース [/source]
例えばphpならstr languageの部分をphpに置き換えるという感じ。
※[ souce:**]を実際に書く場合、 [ と souce の間にある半角スペースは空けないで下さい。上記サンプルタグは半角スペースを空けないとプラグインが効いちゃうので空けているだけです。

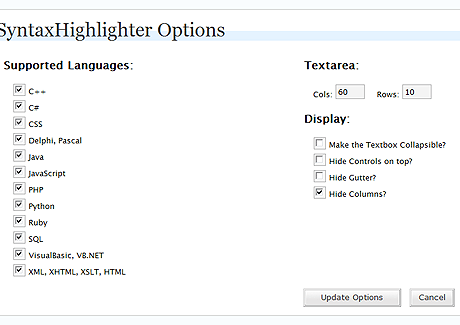
オプションはこんな感じでシンプルになっています。自分もよくわかっていないので、お好みで設定してください。
対応しているコードタイプは以下の通り
- C#
- CSS
- C++
- VB & VB.NET
- Delphi, Pascal
- Java
- JavaScript
- PHP
- Python
- Ruby
- SQL
- XML, HTML, XSLT and any other XML style code
iG:Syntax Hiliterが動かなかったって人は一度お試し下さい。
コメントを残す